Už dlhšie som chcel zmeniť svoj starý header na iný, lepší. Nejako som sa k tomu nikdy nedostal, ale potom som skúsil niečo vytvoriť v GIMP-e. Logá som tam už tvoril dávnejšie, napríklad na výrobu oslavného čísla 100. Ale len nedávno som prišiel na to ako za logo dať farebný prechod a ako zmeniť farby prechodu a to vám ukážem v tomto článku. Ešte na začiatok môj terajší header, lebo možno keď raz budete čítať tento článok, bude na blogu iný header ;) : Výroba loga (pre verziu 2.6) Vo verzii 2.6 je to úplne odlišné. V okne vľavo stlačte "súbor"(1.) a potom otvorte "nový"(2.).Najlepšie spravíte, ak veľkosť obrázka nastavíte v pixeloch tak, aká by mala byť na výslednom mieste. Týmto vytvoríte kresliacu plochu vyhovujúcej veľkosti. Ďalej si v pravom okne zvoľte nástroj "pridať text"(3.) alebo "text tool". Potom si dolu (4.) vyberte typ fontu, jeho veľkosť (tá je dôležitá, lebo takej veľkosti bude výsledné logo) a farbu. Ak toto všetko máme, tak sa presunieme nad kresliacu plochu a klikneme na ňu. Otvorí sa nám okno (5.), do ktorého napíšeme želaný text. Po jeho napísaní môžeme stlačiť "zavrieť"(6.). Text už máme. Teraz si v ľavom okne nájdeme na hornej lište "filtre"(7.). Na vysunutom paneli prejdeme nad "alfa do loga"(8.) a vyberieme si druh loga, v tomto prípade "mrazivo"(9.). Nezabúdajte, že text, ktorý sme predtým vytvorili, musíme nechať stále označený. Na otvorenom okne nastavíme bielu farbu (na to nedám screen), nastavíme veľkosť písma na takú, akú sme predtým vložili a potvrdíme "ok". Dúfam, že sa vám podarilo vyrobiť pekný header na váš blog. Iste ste zistitili, že takto sa dajú vyrábať aj mnohé iné veci a časom objavíte množstvo ďalších funkcií. Ak si s niečím neviete dať rady, tak napíšte a ja sa vám pokúsim poradiť. Stiahnutie GIMP-u
Stiahnutie GIMP-u
Choďte na stránku GIMP a hneď uvidíte tlačidlo na download, momentálne je najnovšia verzia 2.6 . Neskôr v budúcnosti si k programu môžete posťahovať množstvo rozšírení, ale o tom niekedy nabudúce.
Po stiahnutí program nainštalujte a spustite. Ja používam GIMP 2.4.5, takže všetky screeny budú z neho. Na konci však uvediem aj postup pre vytvorenie loga vo verzii 2.6, lebo tam je to odlišné. V návode si obrázky radšej pozerajte zväčšené a čítajte vždy text aspoň kúsok dopredu a až potom niečo vykonajte. Ak niečomu nerozumiete, tak si to ešte raz prečítajte a možno vám to už pôjde. Ak to naozaj nepôjde, tak mi napíšte. Teraz však už poďme na návod.
Začíname
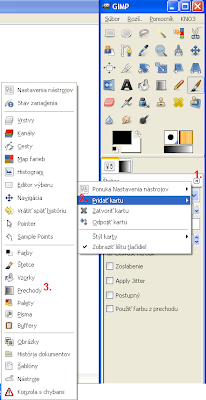
Po zapnutí programu na pracovnej lište GIMP-u kliknite na malú šípku vpravo (1. na obrázku dole). Z ponúknutých možností vyberte "pridať kartu" (2.) a vyberte možnosť "prechody" (3.).
Nastavenia prechodov zatiaľ necháme tak, teraz si vyberieme farby, z ktorých sa má prechod skladať. Kliknutím na farbu popredia (4.) vyberieme jednu farbu prechodu. Je jedno, či si ju vyberiete v GIMP-e alebo farbu zadáte cez html. To isté spravíme aj s farbou pozadia (5.), teda druhou farbou prechodu. Potom klikneme PT myši na hociktorý prechod a vyberieme "nový prechod".
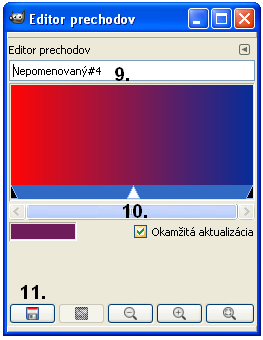
Otvorí sa nám editor prechodov a tam klikneme na malú šípku (6.), potom ponuka "editor prechodov" (7.) a teraz vyberieme "left color type" (8.) a tam si zvolíme, či vľavo má byť farba popredia (foreground color) alebo pozadia (background color), ktorú sme vybrali v krokoch 4. a 5., to isté spravíme aj s "right type color", ale vyberieme druhú farbu (prechod medzi rovnakými farbami by nemal zmysel).
Keď spravíme všetky tieto kroky, dostaneme okno, v ktorom môžeme prechod nazvať (9.), zmeniť pomocou jazdca (10.) v strede, či chceme viac ľavej alebo pravej farby a dolu môžeme náš nový prechod uložiť (11.). Toto boli všetko kroky pre vytvorenie prechodu, ktorý si v editore prechodov môžete rôzne upravovať a skúšať rôzne možnosti. Teraz prejdeme na výrobu loga.
Výroba loga (pre verziu 2.4)
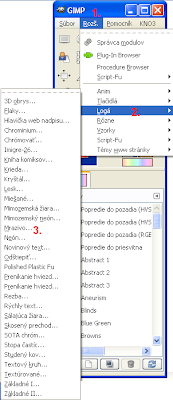
Na lište s nástrojmi klikneme na "rozšírené" (1.) a potom na vysunutom paneli na logá (2.). Teraz máme na výber množstvo typov, ktoré vám odporúčam pozrieť si všetky. Ja teraz použijem "mrazivo" (3.).
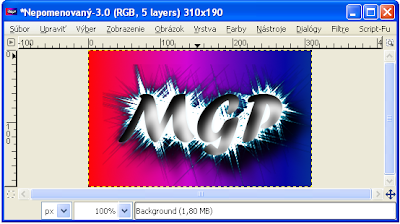
Po kliknutí sa otvorí nové okno, v ktorom vyberte ľubovoľné písmo (4.), veľkosť písma (5.) a zadajte želaný text (6.), v mojom prípade MGP. Pozadie nechajte biele a stlačte tlačidlo "OK".
Po chvíľke čakania sa vytvorí logo. Pre istotu si ho môžete uložiť.
Ukončenie výroby hlavičky (pre obe verzie)
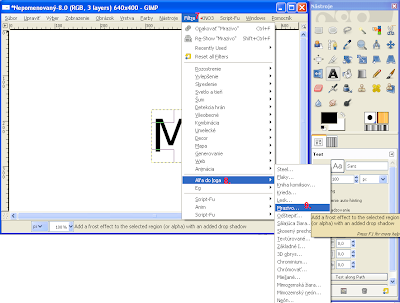
Teraz máme otvorené vyrobené logo aj pracovný panel GIMP-u. Na pracovnom paneli zvolíme náš vlastný prechod (1.), potom klikneme na tlačidlo prechodu (2.) a presunieme sa nad logo. Začneme na ľavom okraji loga (3.), najlepšie v strede. Stlačíme ĽT myši, držíme ho a ťaháme až na pravý okraj (4.). Snažíme sa aj tam byť v strede a potom pustíme ĽT myši.
V pozadí za logom nám vznikne farebný prechod.
Ak chceme zmeniť vlastnosti prechodu, tak klikneme na panel s nástrojmi (5.) a tam vyberáme požadované vlastnosti a znova aplikujeme kroky 3. a 4.
Za inšpiráciu k napísaniu článku ďakujem Lacimu, Dávidovi zas za inšpiráciu pre zmenu hlavičky. Nakoniec aj Mi-šovi, ktorý odhalil nedostatok článku a ja som ho doplnil.
04 decembra 2008
Ako si vytvoriť pekný header (hlavičku) v GIMP-e
Prihlásiť na odber:
Zverejniť komentáre (Atom)




















Ty brďo, dobrý článok. Je to dobre spracované, zrozumiteľné a hneď to z tvojho článku vyzerá jednoducho. Koľko minút si tento článok písal?
OdpovedaťOdstrániťLaci, preveď otázku do hodín ;) niečo vyše hodiny, tak 1 a pol hodky :D. Ale najviac času zobrali screeny a skúšanie toho, či to tak ide ako to aj opisujem a raz som musel mazať aj screen aj text. Ale som rád, že som článok pustil von už včera a dík za pochvalu.
OdpovedaťOdstrániťpekný návod Johny, keď sa dostanem ku inštalácii Gympu tak niečo poskúšam ;)
OdpovedaťOdstrániťFíha, ďakujem za reklamu :D Ináč, idem vyskúšať ten program :)
OdpovedaťOdstrániťMarty: vďaka, neviem ale, či nájdeš Gymp, skús Gimp :P
OdpovedaťOdstrániťDávid: nz, to za vďaku a držím palce pri skúšaní ;)
To, že to Dávid čítal by som bral za najväčší kompliment na svete, Johny :D no, ja si to prečítam neskôr, teraz som na druhom PC, tu nie je GIMP. A ak to budem chápať, prerobím hlavičku možno aj ja :)
OdpovedaťOdstrániťTak vďaka Dávidovi za kompliment :).
OdpovedaťOdstrániťMio: jasne. Ak tomu nebudeš chápať, tak si spravím nových 10 rokov školskej dochádzky :). Ale ak fakt nebudeš chápať, tak sa kľudne spýtaj a možno mi tým pomôžeš nájsť aj chybu.
Mno, tak, dostal som sa na druhý počítač, kde sme GIMP nemali. Tak som stiahol tú novú verziu, 2.6 ...
OdpovedaťOdstrániťPrechody sa na tom dali urobiť ľahko. Jediné, čo by som vytkol pri popisovaní tvorby prechodov sú svetlozelené čísla, ktorými si na obrázku označoval kroky 4 a 5. Normálne nie sú vidieť, až po zväčšení obrázka. Inak pri tvorbe žiadny problém.
Ten nastal až pri tvorbe loga. Žiaľ, nedostal som sa ani k prvému kroku, keďže na novej verzii GIMPu neexistuje panel s nástrojmi. Hľadal som možnosť "pridať logá", ale v celom Gimpe som o tom nenašiel ani zmienku. Takže celková nočná tvorba novej hlavičky na môj blog skončila len s vytvoreným prechodom ...
1.)obrázky je najlepšie otvárať všetky.
OdpovedaťOdstrániť2.)máš pravdu. Stiahol som si novú verziu a dlho som to hľadal, ale teraz je to lepšie ako predtým, aj keď zložitejšie. Do článku pridám novú časť návodu pre výrobu loga pre Gimp 2.6, lebo tam je to úplne iné.
1.) myslím, že vždy sa to dá vyčítať podľa jasne viditeľných červených bodoch. neviem, prečo si v 3ke a 4ke spravil výnimku.
OdpovedaťOdstrániť2.) fajn, mám hlavičku. až na jedno. keď som nastavil chromovanie, ako štýl, resp. Script-fu, (vieš čo myslím, že?) tak sa mi obrázok zmenšil. a tak ten zmenšený obrázok nemôže ísť na hlavičku. takže sa mi to nedá, mnoo...:(
Otázka znie: "Prečo si použil script-fu a nie alfa do loga?"
OdpovedaťOdstrániťNastavil si na začiatku rozmery obrázka také, aké si chcel mať výsledné? Vložil si písmo takej veľkosti, akú si chcel? Nastavil si potom takú istú veľkosť aj pri "alfa do loga"? Ale to posledné nemám ani v návode, takže zas to tam musím dopísať...ach :D
k tej prvej otázke: použil som alfa do loga, sorry, nevedel som prísť na to, čo som myslel :D
OdpovedaťOdstrániťa k tej poslednej: nie som istý, či som tú istú veľkosť zadal aj pri alfe do loga, ale myslím, že áno
Problém je niekde v konkrátnom logu a to v Chrominium. Skúšal som rôzne veci, rôzne veľkosti obrázku, rôzne to označiť, ale stále sa to posunulo mimo písmen alebo to zachytilo len časť. Raz dokonca vyhodilo "error" a "error" napísalo aj pri niektorých ďalších logách, napríklad steel alebo studený kov. Gimp 2.4 je asi lepší ako Gimp 2.6, lebo tam nebol nikdy problém.
OdpovedaťOdstrániťnj :) čo už...
OdpovedaťOdstrániťmne ide vsetko az na to ze kes si idem nasatvit ci to chem na pozadie tak mi ukaze sivu tabulku ze sa to meda pls porad mi
OdpovedaťOdstrániťanonymný: v ktorom kroku máš problém?
OdpovedaťOdstrániťale problém asi bude niekde vo vrstvách.
je to dobre ide mi to,ale ked si kcem dat do cs 1.6 logo creator nejde pomozete mi stim
OdpovedaťOdstrániťdzive
OdpovedaťOdstrániť